Turning a table “sideways” with CSS
I have been doing timelines as tables. Which makes sense, since timelines are basically a listing of notable events broken down by years and months, but tables do not look interesting, and most importantly they don’t look like timelines.
So a few days ago, while I was sketching looking for ideas how to handle a change request, this idea suddenly came to me:
_detail_2_lores.jpg)
After a few more sketches, the details were fleshed out:
_detail_lores.jpg)
Two things were obvious: First, this would be an actual timeline. Second, under each year the list of events for that year would still look the way you might expect it to look. This felt like a workable idea.
But could it be done? I did not want to bastardize the table structure. I wanted to keep it as a nice, conventional table with a logical structure. In fact the structure of the table looked like this (and still looks like this when stripped of the CSS):

Getting the years to line up the way I wanted them to was easy enough, but the months were not lining up. At first I tried to make the months and milestones to display as CSS tables, but I realized this was not the way to go when I found out
CSS2 doesn't define how the number of spanned rows or columns is determined, a user agent may have special knowledge about the source document; a future version of CSS may provide a way to express this knowledge in CSS syntax.
At the end, by using relative and absolute positioning, I managed to pull this off:

The final result looks virtually identical to my original sketch, even though at first I thought this might not even be doable.
What did this tell me? I think it told me that while technique is very important, the idea is the more important of the two. I once told a colleague that to create something, “first you think it up, then you do it”. I think this whole experience validates this idea.
Postscript: Apparently, this fails miserably (and in mysterious ways even) on IE. It at least fails miserably on IE 8. Ideology aside, IE 8 (and even IE 7 I should say) is a reality that we still need to deal with; I suppose this is why I like print and have never been enthusiastic about doing web.
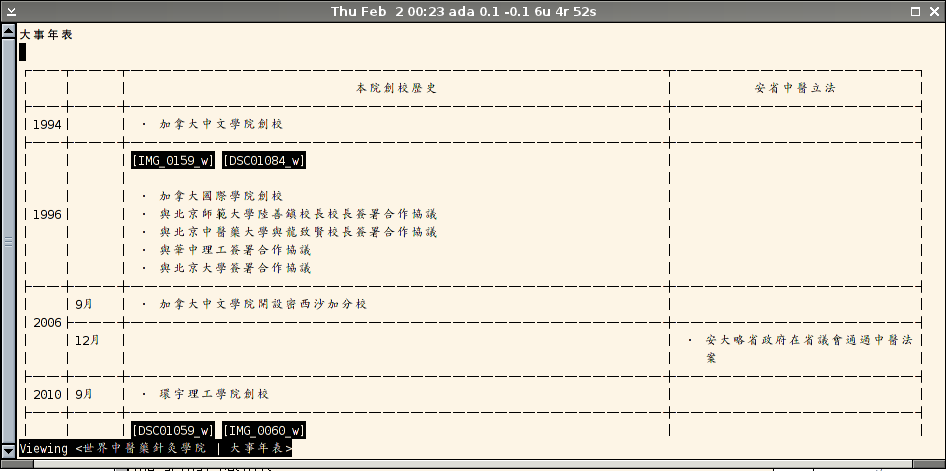
Before:

After:
